Development environments for beginners
Programming seems to be a complicated and daunting task, judging from the thick volumes on C++, C#, or Java sitting on bookshop shelves. The columns of cryptic commands that flicker by when leafing through any of these volumes can lead one to conclude that programming is a science for a small, close-knit community. Alice, Greenfoot, Hackety Hack, Processing, and Scratch want to prove just the opposite. These five integrated development environments (IDEs) not only help when first setting foot in programming, they can also help you quickly build complete applications. Alice, Greenfoot, and Scratch are strictly targeted to children.
Klickibunti
IDEs typically include all the applications required for programming, such as an editor, compiler/interpreter, linker, and debugger – all under a common interface. All five environments discussed here use a visual approach. Thus, a beginning programmer loads graphical objects in a window, which can then be rotated, scaled, moved, or otherwise manipulated. With Alice and Scratch, users can simply extract appropriate cars, people, and houses from a palette into the window and combine them with existing building blocks in the desired program. Hackety Hack, Greenfoot, and Processing, however, ask you to enter commands that not only change the objects but create the graphics. These text-based environments require a bit more training and imagination but can lead to more complex results.
Because you are manipulating graphic objects, you see the results immediately. This interactivity encourages experimentation with new, unknown functions and leads to a playful environment, especially among children and young people. Even experienced programmers shouldn't snicker, however, because the IDEs lend themselves well to prototyping. In fact, the Java code produced by Greenfoot and Processing can be integrated easily into other programs. See also the "Objectives" box.
Objectives
Almost all the tools presented here use the object-oriented concept that has proved especially successful in programming. The assumption is that a program consists of a few objects. Examples of these objects are an on-screen button or virtual car. The objects have properties, such as color, and use so-called methods to modify them. The car could have methods such as driving , braking , or parking .
Additionally, objects can send and receive events. If a user clicks a button, it can return the event You pressed me! . The program can trigger a timely response to the event – the car can, for example, drive away . Finally, objects have blueprints, called classes. Except for a few exceptions, object orientation works in all five IDEs consistently in the background without the user having to know anything about it.
All five IDEs provide clear and simply designed interfaces. Even novices can easily find their way around after a brief orientation. Greenfoot, Hackety Hack, and Scratch also provide a program gallery on their home pages. The applications presented there not only show what's possible but also provide ideas for your own programs.
Alice
Alice [1] comes from the Carnegie Mellon University in Pittsburgh and first appeared in 1999. Its developers put Alice under its own BSD-based license, which prohibits the use of the name Alice in any derivative works.
Alice is designed to guide users through the first steps of object-oriented programming (OOP). The IDE presents a virtual world that you can populate by dragging and dropping human characters, animals, and vehicles onto it. From a palette, you can then draw easily understandable actions (e.g., Rotate and Move ) into a program and create animations and even small games out of static scenes (Figure 1). Alice uses the usual OOP language concepts in its interface.
 Figure 1: In Alice, you populate a scene with objects, such as this palm tree. The positioning in space is a bit tricky. You then pull the desired action on the palm from the right-hand side, where you select the requisite value or enter your own with Custom DecimalNumber.
Figure 1: In Alice, you populate a scene with objects, such as this palm tree. The positioning in space is a bit tricky. You then pull the desired action on the palm from the right-hand side, where you select the requisite value or enter your own with Custom DecimalNumber.
Alice comes in two flavors: an older version (version 2) and the newer version 3. Its makers recommend the older version for younger children and Alice 3 for young people who want to migrate to Java later on. The functionality of both versions, however, is largely the same.
The IDE includes many ready-made objects. Thanks to its partnership with the Electronic Arts game provider, a number of characters and objects from the Sims2 game are incorporated into Alice 3. Alice 2 has a number of free additional objects included in a gallery [2]. You can import your own models into Alice 2 using the ASE file format from 3D Studio MAX. Alice 3, unfortunately, doesn't have this feature yet. Both versions have a Sound Gallery for a collection of sounds and background music.
Alice itself is written in Java and, apart from a complete JDK, uses an activated 3D acceleration via OpenGL. The IDE uses almost 600MB of the hard drive for version 3.1 and requires at least 1GB of main memory. Installation is through a wizard. The predecessor, Alice 2.3 (Figure 2), requires unpacking only. In some cases, foreign language installation doesn't work as expected.
After startup, you can first select a ground cover for the virtual environment. The main window then appears with the current scene in the left-hand corner. Underneath is a list of all actions available for the currently selected object in the scene. Simply drag the desired action via mouse to the right to a series of successive menus to create the processes. At the bottom of the window are additional control structures, such as loops and if/else statements, that you can drag into the processes.
Processes can be summarized in functions and procedures. To add more objects to the scene, you need to switch back into the scene. There you'll find a small gallery of available objects that you can drag and drop into the scene. To test the assembled processes, you only need to start the program; compiling isn't necessary. A new window then opens in which the application runs. Only after closing this window can you make changes in the main window.
English language course material is available for teachers, with tasks and examples [3]. The material provides some guidance as to which students can do things on their own. A classic guide or introduction to Alice doesn't exist, but many books are available. A FAQ answers questions posted by users in the official Alice forum, and teachers can subscribe to and exchange information over a mailing list.
Greenfoot
Greenfoot [4] seeks to provide the first entry into Java object-oriented programming. This joint venture between the University of Kent and La Trobe University in Australia for a development learning environment allows rapid creation of two-dimensional graphics applications – in particular simulations and games. Targeted at secondary students from about 14 years of age, development of Greenfoot began back in 2003, with the tool under GPL starting in 2009.
Greenfoot programming is done in Java, with the development environment providing pre-built classes or objects. As a rule, each object is a visible entity in a virtual world (Figure 3) that students rotate, scale, and otherwise alter through prepared methods. Unlike Alice, these actions are done through direct input of Java code. The tutorials on the Greenfoot web page are only partially explained, so a Java book is a must. You need to interpret the created programs before running them, but that's easily done with a single mouse click on the user interface.
 Figure 3: The Greenfoot editor provides not only syntax highlighting but also thumbnails on the right with which you can quickly navigate to desired code locations.
Figure 3: The Greenfoot editor provides not only syntax highlighting but also thumbnails on the right with which you can quickly navigate to desired code locations.
Greenfoot is based on the BlueJ Java development environment from which it inherits some of its functions. The editor highlights the components of the source code in various colors and provides an autocompletion function as you type (Figure 3). You can record music and sounds with a built-in sound recorder or import MP3 files. Because Greenfoot programming is done directly in Java, you can very easily develop programs further. Basically, all options are open to you, and you can even add external Java libraries. Additionally, projects can easily transfer to other IDEs, with the "naked" Java code residing in the project directory.
The Greenfoot developers make binaries available as DEB packages for Ubuntu and Debian. For other distributions, you have to go to an installation package that you start with java -jar Greenfoot-generic-221.jar . Once started, you first create a new scenario. The main window then opens with the outlines of a program (Figure 4). On the right is a simple class diagram to help you see the class relationship. Double-clicking a class opens its Java code in an editor.
 Figure 4: Greenfoot's main window shows a playing field with two objects of type Wombat and two of type Leaf.
Figure 4: Greenfoot's main window shows a playing field with two objects of type Wombat and two of type Leaf.
Greenfoot distinguishes between World classes, which correspond to a square on the screen, and Actor classes, which are graphical objects in the virtual world. You can derive your own subclasses from these two classes and apply methods to them in Java code. For these, you can rely on default Greenfoot functions and methods, such as those to reposition the objects. You can easily import the few presupplied classes from a window. Right-clicking one of the classes in the class diagram applies a new object and, in the case of an Actor, places it in the diagram. Right-clicking an Actor opens the available methods or examines its current properties.
The Greenfoot makers provide learning material, including an introductory manual available in a few languages [5]. Students can get a number of tutorials, a reference manual, and further tutorials, including one on how to use Microsoft's Kinect camera with Greenfoot. Questions can be posted to a forum. The completed projects, known in Greenfoot as "scenarios," are available in the Greenfoot Gallery [6]. Other Greenfoot users or instructors can comment on and rate the scenarios. The programs presented there can also be run – with an installed Java plugin as a prerequisite – directly in a browser.
For teachers, the Greenroom [7] provides a separate platform for exchanging instructional and practice material. Furthermore, so-called "hubs" all across the world provide courses for instructors – for example, the current hub in New York can be found online [8].
Hackety Hack
If you want to learn Ruby, you should take a look at Hackety Hack [9], an instructional IDE distributed under an MIT license. This IDE provides the popular scripting language along with built-in exercises. Teachers can add their own exercises as text files using Markdown [10] format. Compared with the other IDEs, this is a rather young project, with its first stable project dating from 2010.
Hackety Hack comes as a 12MB program file that is easy to start. The main window consists simply of a barebones editor that takes newcomers by the hand by pointing to the Lessons button. Once you start a lesson, instructions appear in the right pane, and you can enter some practice lines in the left pane (Figure 5).
 Figure 5: Hackety Hack consists only of a help window with an editor, which color-codes the various code entities.
Figure 5: Hackety Hack consists only of a help window with an editor, which color-codes the various code entities.
Like the time-honored Logo programming language, Hackety Hack provides a paint pen known as a "turtle" that you can move around the screen using instructions. Hackety Hack also uses the Shoes [11] library, with which you can easily write user interfaces.
Documentation is currently limited to four exercises supplied with Hackety Hack to get you started. The lessons are easy to understand, but short, and leave a lot of open questions. You can put your own programs on the Hackety Hack homepage [12], although ratings and comments, as with Greenfoot, aren't possible. A forum exists for those wanting more help.
Allegedly, some sample programs come with the package, but they were missing in the test installation. Also, the editor had a bug in version 1.0 so that, when deleting a character, the one from the previous line occasionally was deleted as well.
Processing
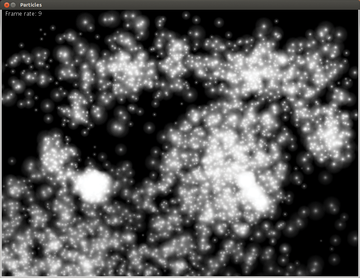
Whereas the competitors are aimed specifically at beginners, Processing [13] simply assists development of computer programs with graphical output. Among other things, Processing can be used to visualize processes, create graphic art, draw diagrams, and generate procedural graphics or Mandelbrot diagrams (Figure 6). The Processing homepage provides insight into its many possibilities [14].
 Figure 6: With Processing you can easily program graphical effects; this figure shows a particle storm from the code in Figure 7.
Figure 6: With Processing you can easily program graphical effects; this figure shows a particle storm from the code in Figure 7.
Processing consists of a development environment and programming language of the same name. The latter can be described as highly simplified Java. Two simple lines of code set the background color to green – Java experts will probably now cry out with delight. This simplification makes it perfect for beginners. Processing originated in 2001 at the Massachusetts Institute of Technology (MIT) and is distributed under the GPL.
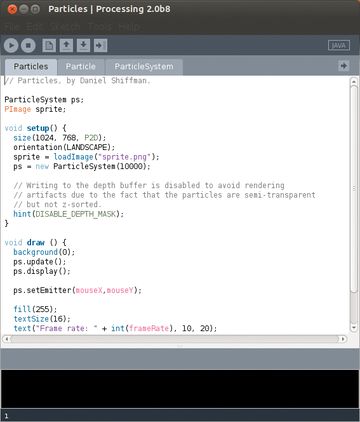
Installation of the Processing tool is very straightforward. You only need to download the Processing archive from the homepage and unpack it onto the hard disk, where it takes up about 400MB of space. After startup, you will see a simple editor for immediate entry (Figure 7). You can then run your homemade program by pressing a button. Status and error messages appear in a small, black console window below the editor.
 Figure 7: Processing starts up with a fairly simple editor that opens each file (sketch) on a separate tab and color-codes the entries.
Figure 7: Processing starts up with a fairly simple editor that opens each file (sketch) on a separate tab and color-codes the entries.
The programs written in Processing are compiled to Java code by a built-in compiler. Programmers can therefore integrate and use Java libraries. You can see the results of your instructions only after you start your program. Processing already contains some libraries that provide functions and objects primarily for drawing. The generated programs run either as standalone applications or in a browser.
The documentation consists of a comprehensive English language reference, a wiki and several well-written tutorials. The latter proceed rather quickly and require some advanced knowledge in mathematics. Additional extensive libraries with sample programs are also available. The wiki provides only snippets of code that come from the Tutorials section, as does most of the text. Fortunately, there are numerous books on Processing. No special teacher training material exists, but open questions can be addressed in a forum.
Scratch
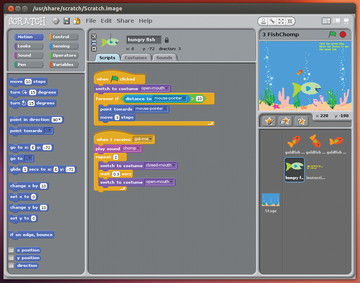
Like Alice, Scratch [15] provides a programming toolkit. In the development environment, small colored blocks represent the available actions. You simply drag these with the mouse to a command chain (Figure 8). If you want the program to pause for a second, you can include a wait instruction after the statement and write the number 1 into the little white entry field. Because you don't need to enter a single line of code in Scratch, the IDE is especially suited for children. Like Processing, Scratch had its origins at MIT. The source code is under GPLv2, as well as its own more liberal Scratch Source Code License. The latter contains neither a logo nor the protected name Scratch and can, therefore, serve as a basis for your own development environment.
 Figure 8: Scratch's user interface is simple and colorful and, thus, appealing to children. Each code block is color-coded on the basis of its task, which makes following the process easier.
Figure 8: Scratch's user interface is simple and colorful and, thus, appealing to children. Each code block is color-coded on the basis of its task, which makes following the process easier.
Scratch is based on the Squeak [16] development environment and uses the Smalltalk language, a dynamic OOP language developed back in the 1970s that later had a huge influence on Java and Ruby, among others. Unlike other languages, Smalltalk itself implements primitive data types, such as strings and integers for classes and objects. However, users don't come into direct contact with either Squeak or Smalltalk. Completed programs can be run outside the development environment with a Scratch player in a browser, which is, unfortunately, based on Java or Flash, with only Flash surviving in a future Scratch version. You can install Scratch binaries for Ubuntu directly from the repositories.
Scratch uses its own child-based terminology in the user interface. Thus, Scratch doesn't present a graphic window, but a "stage" on which the game pieces are placed, which, in turn, manipulate the supplied blocks (e.g., changing the game character sizes or giving them a different look). These different looks are called "costumes," which you can swap or create with the drawing program.
Once started, the main window with the Scratch mascot appears on an otherwise empty stage in the upper right. Under it appear all the objects available in the project. You can import additional objects by clicking the corresponding buttons, or you can draw them yourself with the built-in drawing program (Figure 9). The left pane contains the available blocks sorted into groups that you can drag into the middle pane.
The created process always relates to the currently selected object so that the individual actors on stage can act independently from each other. An object can have multiple processes applied to it that start under different circumstances. In this way, Scratch even supports parallel programming. Finished programs can be run directly in Scratch while editing them, with the results of changes showing up immediately "on stage." Results can also be shown in presentation mode, where the stage takes up the entire screen.
The excellent "Starting from Scratch" manual and the reference manual with all actions are available in English. Educators have their own forum [17]. User-written programs can go directly from Scratch to the Project page [18] and gallery [19], where other users can add comments and ratings.
Conclusion
In Alice, Greenfoot, and Scratch, objects correspond to specific graphical objects on the screen, which makes learning object-oriented programming easier. With Alice and Scratch, you can also drag-and-drop programs together without writing a single line of code. The Alice user interface, however, requires a steeper learning curve – even computer-savvy adults can't get very far without the learning material on the Alice homepage. On the other hand, the interface allows for 3D applications.
Because Greenfoot explicitly uses Java code, you have to be willing to spend some time studying. The same goes for Hackety Hack, which provides only an introduction to Ruby programming. You can knock off the four provided exercises in an afternoon, after which recourse to a Ruby book is unavoidable. Hackety Hack is appropriate for those who want to get a taste of Ruby and who won't be bothered by the little bugs in the editor.
Even though Processing began as a didactic tool, getting starting with it isn't as easy as with the other tools. If you want to use Processing, you have to be prepared to read through many guides and wikis. Because of its proximity to the rather cryptic Java and the need for a knowledge of mathematics, Processing isn't appropriate for the younger students.
Scratch will produce results the fastest. The development environment contains a manageable set of actions and control structures. The downside is that the player will only run on Flash in the future. Under Linux, you therefore have to start all user-written programs directly in Scratch.
Because of their different approaches and capabilities, the development environments presented here can be combined quite well. For example, children can start with Scratch, middle schoolers can continue with Alice, Greenfoot can follow, and users can end with Processing. Even adults who have never programmed would be well advised to follow that path. Professional programmers should definitely consider Greenfoot and Processing.
Infos
- Alice: http://www.alice.org
- Alice program gallery: http://www.alice.org/index.php?page=gallery/index
- Alice teacher portal: http://www.aliceprogramming.net
- Greenfoot: http://www.greenfoot.org
- Greenfoot introduction: http://www.greenfoot.org/book/
- Greenfoot program gallery: http://www.greenfoot.org/scenarios
- Greenroom: http://greenroom.greenfoot.org/door
- Greenfoot hub in New York: http://www.greenfoot.org/hubs/newyork/
- Hackety Hack: http://hackety.com
- Markdown format used by Hackety Hack: http://daringfireball.net/projects/markdown/syntax
- Shoes library: http://shoesrb.com
- Hackety Hack program gallery: http://hackety.com/programs
- Processing: http://www.processing.org
- Processing program gallery: http://www.processing.org/exhibition/
- Scratch: http://scratch.mit.edu
- Squeak: http://www.squeak.org
- Scratch wiki: http://wiki.scratch.mit.edu/wiki/Main_Page
- Scratch forum for educators: http://scratched.media.mit.edu/
- Scratch program gallery: http://scratch.mit.edu/explore/?date=ever

