Graphviz calculates flexible graphs
|
Overall View
The size attributes determines the maximum size of the entire image, such as in graph [size="0.5,0.5"]; ). Should the graph exceed this size, the software scales it accordingly so that it conforms to the given values. The program reduces the size while keeping the aspect ratio the same.
If you add an exclamation point to the size value, Graphviz always scales the image to the specified size. If the graph is too small, the program increases the size, and vice versa. In this operation, the tool respects the aspect ratio. The attribute interacts with the ratio attribute that determines the height/width aspect ratio.
The page attributes sets the size of the page. If the graph is bigger than the page, rectangular areas of the image can land on multiple pages. Thus, you can create something like a poster (an output only for multipage image formats). The margin attribute sets the page margins. If you set page with valid values, pagedir determines the page orientation – portrait or landscape.
The nodesep attribute sets the minimum distance between two nodes fixed on the same level, and ranksep sets the minimum vertical distance between two vertically placed nodes.
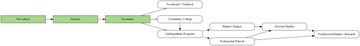
If you add equally after a number, the levels are always equidistant. Especially in hierarchical diagrams, it's important to have all the nodes on an equal level. With the rank=same attribute, you can form groups (line 9 in Listing 3). Many other attributes are available, some of which you might use sparingly for special applications. A complete overview is in the Graphviz online handbook [5]. You can also enhance Listing 2 quite a bit (Listing 3) so that it makes a significant improvement in appearance (Figure 6).
Listing 3
Improved Chart of Educational Flow
digraph G {
graph [rankdir=LR,nodesep=.5,ranksep=.5];
node [shape=box,style=rounded,width=3];
PK [label="Pre-school",fillcolor="#99FF99",style=filled];
P [label="Primary",fillcolor="#99FF99",style=filled];
S [label="Secondary",fillcolor="#99FF99",style=filled];
{ rank = same; VT; CC; UP; }
VT [label="Vocational / Technical"];
CC [label="Community College"];
UP [label="Undergraduate Programs"];
MD [label="Master's Degree"];
PS [label="Professional Schools"];
PHD [label="Doctoral Studies"];
PDS [label="Postdoctoral Studies / Research"];
PK->P;
P->S;
S->VT[arrowhead=onormal];
S->CC[arrowhead=onormal];
S->UP[arrowhead=onormal];
CC->UP;
UP->MD;UP->PS;
MD->PHD;
PS->PHD;PS->PDS;
PHD->PDS;
}
 Figure 6: With a few additional attributes, you can go beyond the default output to give a graph a more attractive appearance.
Figure 6: With a few additional attributes, you can go beyond the default output to give a graph a more attractive appearance.
Renderers
With the DOT description language, you can specify what nodes there are and how they relate. The renderer defines the position in the diagram.
The dot renderer draws the diagram strictly hierarchically, and the diagrams always have a fixed orientation (see Figure 7).
The neato renderer arranges the nodes circularly from the center outwards (Figure 8) and is good for mind maps with symmetrical layout. The software tries to reach the closest possible interaction among the nodes. Straight-line connectors are the most appropriate for showing this kind of symmetry.
The fdp renderer produces similar results (Figure 9) to neato but tries to reach a wide interaction among the nodes, and it distributes the nodes evenly on the canvas.
With circo , Graphviz tries to maintain the existing hierarchy and build the nodes similarly to neato (Figure 10).
The twopi renderer tries to resolve the hierarchical structure, similarly to neato (Figure 11).
The sfdp renderer, like fdp , tries to resolve the structure, but it uses a multiscale approach to render large graphs in a short time (Figure 12).
For grouped graphs, osage is a good choice (Figure 13). You can find many more examples online [6].
« Previous 1 2 3 4 Next »
Buy this article as PDF
Pages: 5
(incl. VAT)











