Using the Leo editor
|
Directives
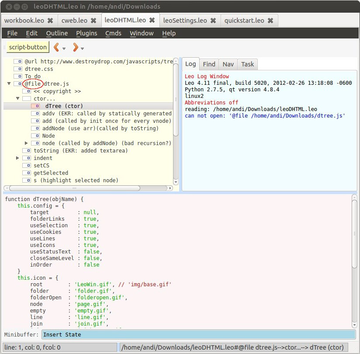
To work with external data Leo has, among other things, the directives @file and @all . If you create a new node in the outline editor with a prefixed @file (Figure 3), the editor creates an external file or calls it up if it already exists. Such a file can contain a wide variety of information, such as plain text, but also code snippets and subprograms, even in different programming languages. This brings me to the @all command. When Leo encounters it, the software exports all files in a new file, while maintaining the predetermined Leo outline order.
 Figure 3: The @file directive (outlined in red) instructs Leo to create or import external data. The data can be external function definitions or a CSS file, as in the case of this HTML document.
Figure 3: The @file directive (outlined in red) instructs Leo to create or import external data. The data can be external function definitions or a CSS file, as in the case of this HTML document.
Other directives address the syntax highlighting. Highlighting can be configured in various ways, where Leo takes into account the different programming languages used in the project. Further directives control the behavior of the editor. While importing external data, it can add comments to the files. If this something you don't want, you can create a so-called shadow tree with the @shadow directive that ensures that the original external files remain untouched.
Using Leo
Some features might appear unusual at first, so the comprehensive tutorial [2] the developers put together is a must. There are some videos that delve into the environment and even lead programmers step by step through implementing their own projects.
As an example, the project maintainer uses Leo data or outlines for programming Leo itself or developing it further, focusing on the particularities of the program, such as directives and the working methodology of the programming environment.
« Previous 1 2 3 Next »
Buy this article as PDF
Pages: 2
(incl. VAT)






