Development environments for beginners
|
Processing
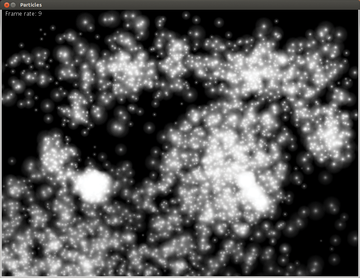
Whereas the competitors are aimed specifically at beginners, Processing [13] simply assists development of computer programs with graphical output. Among other things, Processing can be used to visualize processes, create graphic art, draw diagrams, and generate procedural graphics or Mandelbrot diagrams (Figure 6). The Processing homepage provides insight into its many possibilities [14].
 Figure 6: With Processing you can easily program graphical effects; this figure shows a particle storm from the code in Figure 7.
Figure 6: With Processing you can easily program graphical effects; this figure shows a particle storm from the code in Figure 7.
Processing consists of a development environment and programming language of the same name. The latter can be described as highly simplified Java. Two simple lines of code set the background color to green – Java experts will probably now cry out with delight. This simplification makes it perfect for beginners. Processing originated in 2001 at the Massachusetts Institute of Technology (MIT) and is distributed under the GPL.
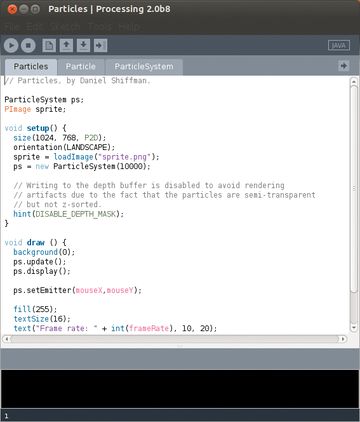
Installation of the Processing tool is very straightforward. You only need to download the Processing archive from the homepage and unpack it onto the hard disk, where it takes up about 400MB of space. After startup, you will see a simple editor for immediate entry (Figure 7). You can then run your homemade program by pressing a button. Status and error messages appear in a small, black console window below the editor.
 Figure 7: Processing starts up with a fairly simple editor that opens each file (sketch) on a separate tab and color-codes the entries.
Figure 7: Processing starts up with a fairly simple editor that opens each file (sketch) on a separate tab and color-codes the entries.
The programs written in Processing are compiled to Java code by a built-in compiler. Programmers can therefore integrate and use Java libraries. You can see the results of your instructions only after you start your program. Processing already contains some libraries that provide functions and objects primarily for drawing. The generated programs run either as standalone applications or in a browser.
The documentation consists of a comprehensive English language reference, a wiki and several well-written tutorials. The latter proceed rather quickly and require some advanced knowledge in mathematics. Additional extensive libraries with sample programs are also available. The wiki provides only snippets of code that come from the Tutorials section, as does most of the text. Fortunately, there are numerous books on Processing. No special teacher training material exists, but open questions can be addressed in a forum.
Scratch
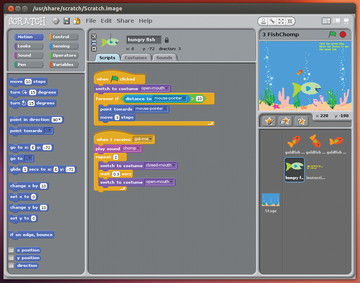
Like Alice, Scratch [15] provides a programming toolkit. In the development environment, small colored blocks represent the available actions. You simply drag these with the mouse to a command chain (Figure 8). If you want the program to pause for a second, you can include a wait instruction after the statement and write the number 1 into the little white entry field. Because you don't need to enter a single line of code in Scratch, the IDE is especially suited for children. Like Processing, Scratch had its origins at MIT. The source code is under GPLv2, as well as its own more liberal Scratch Source Code License. The latter contains neither a logo nor the protected name Scratch and can, therefore, serve as a basis for your own development environment.
 Figure 8: Scratch's user interface is simple and colorful and, thus, appealing to children. Each code block is color-coded on the basis of its task, which makes following the process easier.
Figure 8: Scratch's user interface is simple and colorful and, thus, appealing to children. Each code block is color-coded on the basis of its task, which makes following the process easier.
Scratch is based on the Squeak [16] development environment and uses the Smalltalk language, a dynamic OOP language developed back in the 1970s that later had a huge influence on Java and Ruby, among others. Unlike other languages, Smalltalk itself implements primitive data types, such as strings and integers for classes and objects. However, users don't come into direct contact with either Squeak or Smalltalk. Completed programs can be run outside the development environment with a Scratch player in a browser, which is, unfortunately, based on Java or Flash, with only Flash surviving in a future Scratch version. You can install Scratch binaries for Ubuntu directly from the repositories.
Scratch uses its own child-based terminology in the user interface. Thus, Scratch doesn't present a graphic window, but a "stage" on which the game pieces are placed, which, in turn, manipulate the supplied blocks (e.g., changing the game character sizes or giving them a different look). These different looks are called "costumes," which you can swap or create with the drawing program.
Once started, the main window with the Scratch mascot appears on an otherwise empty stage in the upper right. Under it appear all the objects available in the project. You can import additional objects by clicking the corresponding buttons, or you can draw them yourself with the built-in drawing program (Figure 9). The left pane contains the available blocks sorted into groups that you can drag into the middle pane.
The created process always relates to the currently selected object so that the individual actors on stage can act independently from each other. An object can have multiple processes applied to it that start under different circumstances. In this way, Scratch even supports parallel programming. Finished programs can be run directly in Scratch while editing them, with the results of changes showing up immediately "on stage." Results can also be shown in presentation mode, where the stage takes up the entire screen.
The excellent "Starting from Scratch" manual and the reference manual with all actions are available in English. Educators have their own forum [17]. User-written programs can go directly from Scratch to the Project page [18] and gallery [19], where other users can add comments and ratings.
« Previous 1 2 3 4 Next »
Buy this article as PDF
Pages: 6
(incl. VAT)







